Tadi siang, saya masih penasaran banget gimana cara bikin menu navigasi. untung ketemu salah satu blog namanya Komputer Teknologi. Dan, sekarang blog saya uda punya menu navigasinya. mantep deh… ni ulasan dari artikel di blog tersebut. cekidot ya…
Untuk cara mudah membuat menu navigasi baik itu yang berbentuk Vertical (atas ke bawah) atau Horizontal (kiri ke kanan), sobat bisa memanfaatkan salah satu tool yang tersedia yang secara otomatis mengcreate scrip css serta html menu untuk di pasang pada blog sobat hanya cukup dengan beberapa ketikan dan klak klik saja. Untuk langkah-langkah pembuatan menu di blogger dengan menggunakan tool ini, silahkan disimak di bawah ini yah :
Langsung tuju ke tool otomatisnya di http://www.accessify.com/tools-and-wizards/developer-tools/list-o-matic/, dan akan tampak form webnya seperti

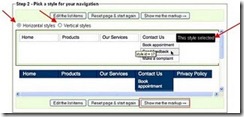
Jika sudah lengkap lanjutkan ke step 2 dengan mengklik tombol I’m done, Show me the styles dan akan tampil form seperti gambar dibawah

Sekarang tugas yang perlu dilakukan yaitu ke tahap pemasangan kedua scrip yang telah diperoleh tadi ke template blog sobat dengan cara :
- Login ke blogger.com menggunakan account sobat,
- Pada halaman Daskbor, klik Tata Letak setelah itu pilih lagi Edit HTML,
- Untuk jaga-jaga, sebelum mengedit sebaiknya backup dulu template dengan cara klik Download Template Lengkap, sekarang siap untuk modifikasi template,
- Pada halaman Edit HTML jangan lupa centang kotak kecil (check Box) Expand Widget Templates,
- Cari kode ]]></b:skin> pada template sobat, biar gampang nemunya, tekan Ctrl-f kemudian copy script ]]></b:skin> lalu paste di kotak find,
- Jika sudah ketemu, copy scrip css yang tadi diperoleh tepat diatas kode ]]></b:skin>,
- Jika sudah, cari lagi kode <div id='content-wrapper'>, beberapa template mungkin berbeda jadi cari yang mirip-mirip,
- Jika sudah ketemu, copy scrip html yang tadi diperoleh tepat diatas kode <div id='content-wrapper'>,
- Untuk melihat hasilnya, klik tombol Pratinjau, jika sudah puas dengan hasilnya silahhkan di save dengan cara mengklik pilihan Simpan Template.
Wah capek juga nih buat tutorial membuat menu navigasi blogger panjang banget, dari penjelasan yang ada saya rasa sudah cukup lengkap dan bisa dimengerti jika di simak baik-baik, namun jika ada sebagian kawan-kawan yang belum mengerti, jangan ragu untuk ditanyakan!.
nah.. itu dia artikelnya, ga ribet bikinnya, dibanding cara-cara yang ada di blog punya orang laen.. tapi, tadi sempet error juga pas langkah ke 7, soalnya di edit html blogku, ga ada kode itu. jadinya aku ga pake langkah ke-7. langsung di simpen sampe langkah ke-6 aja. selanjutnya masuk ke dasbor, klik tata letak, setelah itu pilih Edit Laman, nah… ada menu tambah gadget… pilih yang HTML. abiz itu kode yg tadi yang kode HTML ya, dicopy kesana ga usah pake judul..trus simpan, nah jadi deh… ^^
o’iya,, menu navigasi dibuat dalam kondisi blog kamu punya lebih dari satu atap menu dalam satu blog. jadi, baiknya kamu bikin blog yang satu atap ma blog utama. tujuannya biar mudah buat ngelolanya dan kamu ga perlu capek-capek ngapalin beberapa sandi ‘n alamat blog atau log in lebih dari satu blog. buat bikin blog dalam satu atap, kamu cukup ngeklik buat blog di halaman ‘dasbor’ blog kamu. ikuti perintah blogger selama proses pembuatan blog. abiz bikin blognya, baru deh, bikin menu navigasinya…
selamat mencoba semuanya…
salam Blogger !!!

makasih ya... artikelnya berguna banget..
BalasHapussukses selalu...